威爾豬剛開始學設計時,也曾被老師說你的陰影不行,多觀察生活周遭。What...? 當時真的不懂,只覺得我陰影沒問題啊,到底哪裡不好?帶著疑惑開始瘋狂閱讀和看大量作品,隨著時間推移,果然魔鬼藏在細節裡。其實陰影用得好,加分加不少;陰影用不好,扣分也扣不少。不過在螢幕的世界裡,相對來說並沒這麼嚴格,只要用對就足矣。但是 Tailwind 的陰影,並不只是單調的陰影,它已經幫我們下了不少功夫,那我們來看看 Tailwind 預設的陰影吧。
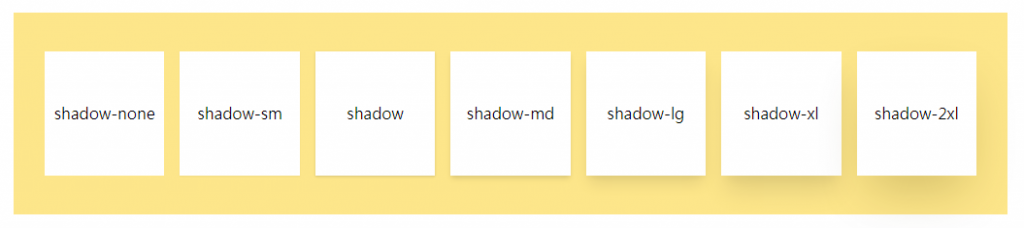
Tailwind 預設陰影顏色為純黑色,透過 Alpha 值的調節及位置重疊來組成,分成基底色、外暈色、擴張色,模擬成更真實的陰影環境,隨著陰影的遠近也有所變化,預設已幫我們建立了 6 組遠近陰影,分別為:.shadow-sm、.shadow、.shadow-md、.shadow-lg、.shadow-xl、.shadow-2xl,就看各位如何使用了。我們可以看下方陰影區別:
<div class="w-32 h-32 mx-2 bg-white shadow-none">shadow-none</div>
<div class="w-32 h-32 mx-2 bg-white shadow-sm">shadow-sm</div>
<div class="w-32 h-32 mx-2 bg-white shadow">shadow</div>
<div class="w-32 h-32 mx-2 bg-white shadow-md">shadow-md</div>
<div class="w-32 h-32 mx-2 bg-white shadow-lg">shadow-lg</div>
<div class="w-32 h-32 mx-2 bg-white shadow-xl">shadow-xl</div>
<div class="w-32 h-32 mx-2 bg-white shadow-2xl">shadow-2xl</div>

尺寸越大,物件離桌面的距離越遠。如果不想有陰影,就不要寫 (
這不是廢話) 或使用shadow-none。
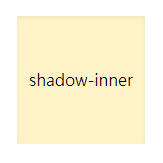
在 CSS 就是在 shadow 裡加入 inset,Tailwind 使用方式為 shadow-inner,如果是想營造出有凹陷感,就可以使用這 class,不過可惜預設的內陰影就只有一種效果,而且範圍並不明顯,看下圖:
<div class="w-32 h-32 bg-yellow-100 shadow-inner">shadow-inner</div>

還好 Tailwind 可以在 tailwind.config.js 進行修改,只要在 theme.boxShadow 重新配置就好,不過對陰影熟練度的門檻,還是比較高一點的。設定如下:
// tailwind.config.js
module.exports = {
...
theme: {
...
boxShadow: {
sm: '0 1px 2px 0 rgba(0, 0, 0, 0.05)',
DEFAULT: '0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06)',
md: '0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06)',
lg: '0 10px 15px -3px rgba(0, 0, 0, 0.1), 0 4px 6px -2px rgba(0, 0, 0, 0.05)',
xl: '0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04)',
'2xl': '0 25px 50px -12px rgba(0, 0, 0, 0.25)',
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
inner: 'inset 0 2px 4px 0 rgba(0, 0, 0, 0.06)',
outline: '0 0 0 3px rgba(66, 153, 225, 0.5)',
focus: '0 0 0 3px rgba(66, 153, 225, 0.5)',
none: 'none',
},
...
},
...
}
天真的威爾豬以為修改陰影顏色應該很簡單,只需修改一個參數就能通通搞定,沒想到必須一項一項修正,還是威爾豬沒找正確的方法,如果有同學知道更簡單的方法,也歡迎分享,希望之後的 Tailwind 新版可以為此做修正。
不透明度和調整 RGB 顏色的 Alpha 值很類似,只不過它範圍更廣,從顏色、圖片、文字、背景等通通能調整,Tailwind 也幾乎把大家會設定的值都預設了,使用方式為:opacity-{amount}。預設如下:
| class | opacity |
|---|---|
| opacity-0 | 0 |
| opacity-5 | 0.05 |
| opacity-10 | 0.1 |
| opacity-20 | 0.2 |
| opacity-25 | 0.25 |
| opacity-30 | 0.3 |
| opacity-40 | 0.4 |
| opacity-50 | 0.5 |
| opacity-60 | 0.6 |
| opacity-70 | 0.7 |
| opacity-75 | 0.75 |
| opacity-80 | 0.8 |
| opacity-90 | 0.9 |
| opacity-95 | 0.95 |
| opacity-100 | 1 |
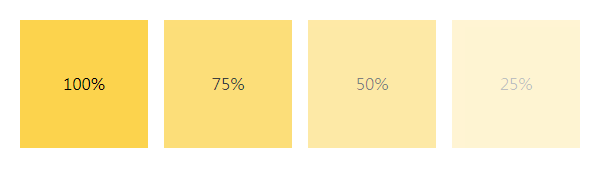
<div class="w-32 h-32 bg-yellow-300 opacity-100">100%</div>
<div class="w-32 h-32 bg-yellow-300 opacity-75">75%</div>
<div class="w-32 h-32 bg-yellow-300 opacity-50">50%</div>
<div class="w-32 h-32 bg-yellow-300 opacity-25">25%</div>

這邊記住
opacity會影響這區塊的透明度,不會只影響單一個項目而已。
今天內容對有基礎的同學來說相對簡單,應該很好吸收,只是要修改陰影稍嫌麻煩一點,那威爾豬就先談到這邊,咱們明天見。
